Datapoint Logic (advanced mode)
It is important to keep in mind the distinction between fields and datapoints. A field is a row of buttons (or free text entry) in your Chrome extension. A datapoint is a placeholder where values are written into your output link. For many users, these terms may as well be synonymous, but more advanced users may need to ‘decouple’ fields from datapoints.
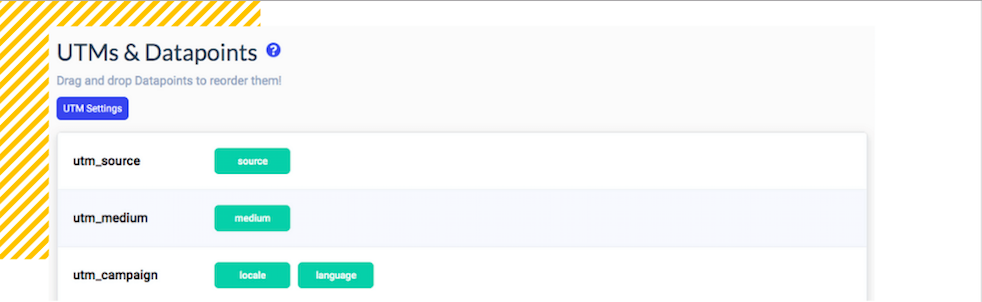
By default, every field in a UTM-Builder convention corresponds to exactly one datapoint. The value of the datapoint is taken from the field of the same name. The datapoints are printed to the url in a specific order, which is shown in this section of the editing suite:

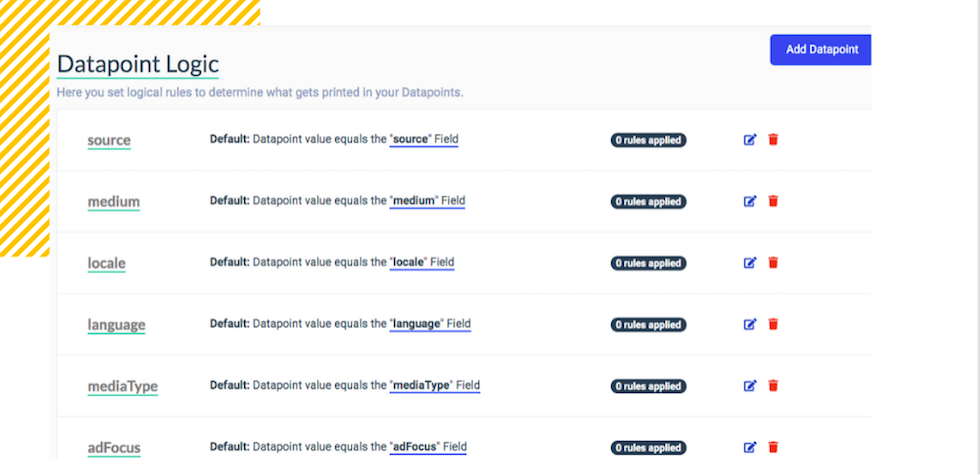
However, by opening ‘advanced settings’ I can change this. After changing the editor to advanced mode, a new panel appears, below ‘UTMs and Datapoints’, titled ‘Datapoint Logic’.

Here we see a list of datapoints. By default, every datapoint is filled by the value of the field of the same name. The datapoints are underlined in green (thus matching the green rectangles in the ‘UTMs and Datapoints’ section of the editing suite). The fields are underlined in blue, to distinguish them from datapoints. In this panel, we have a number of options. We can add, delete or edit datapoints in this panel. When we click to edit a datapoint, we are given a number of options.

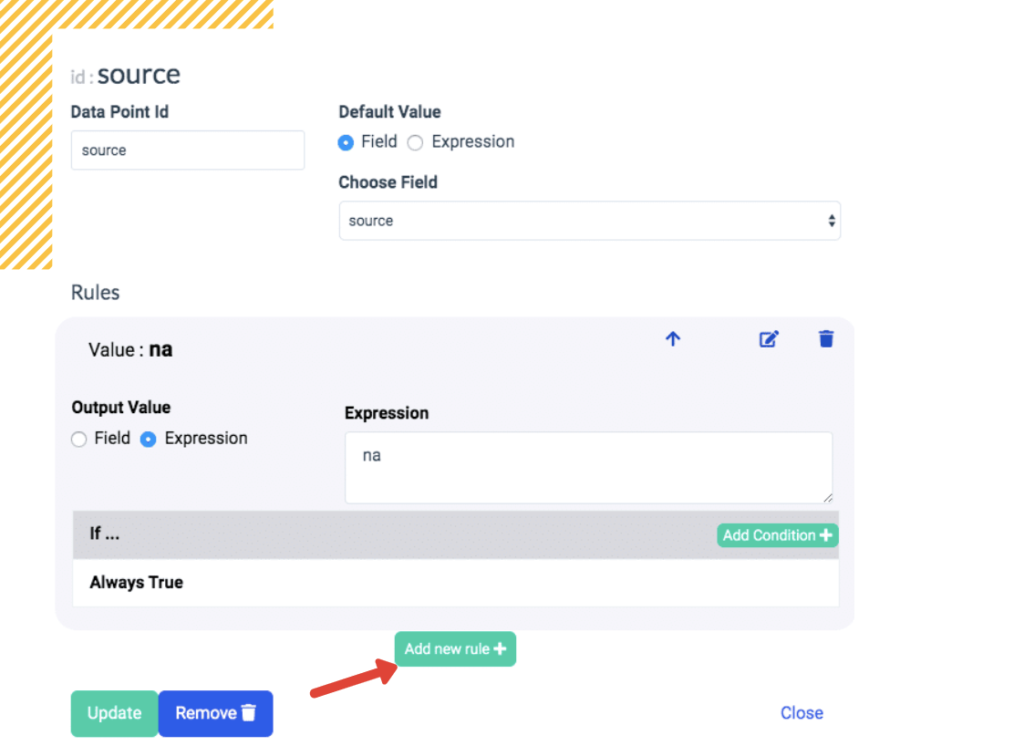
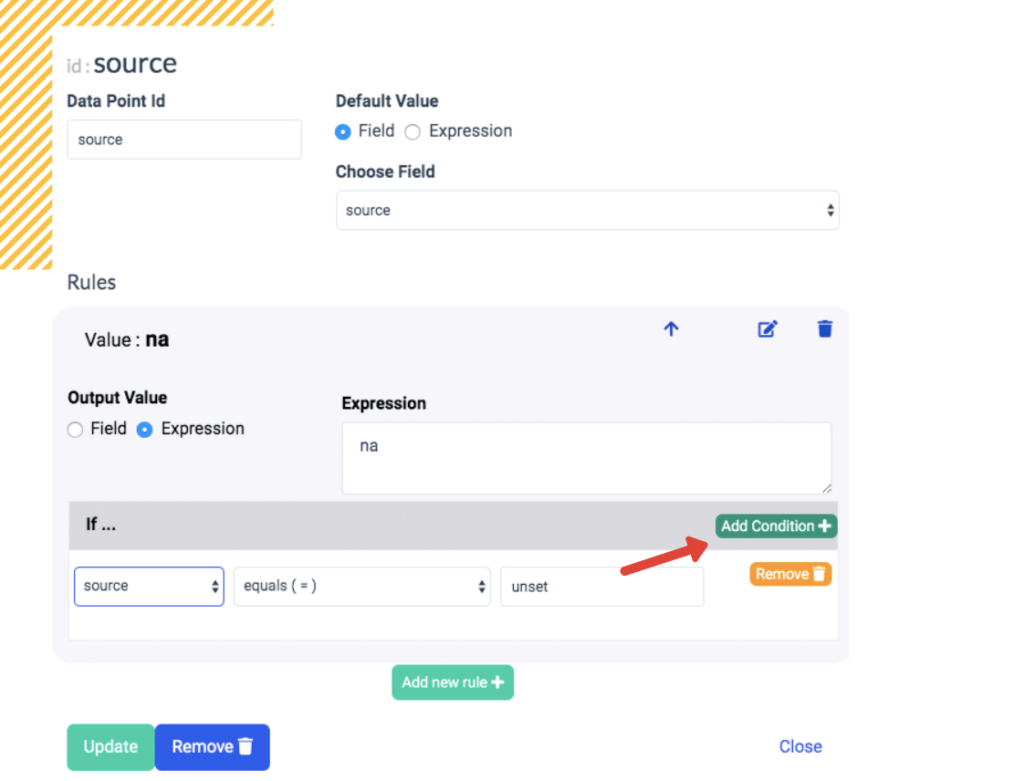
A number of options are available here. I can change the name of the datapoint. Using the dropdown menu, I can make this datapoint take the value of a field other than ‘source’. Using the ‘default value’ menu, I can decide to have this datapoint not take its value from a field at all, but rather define its value as an expression. Finally, I can add logical rules to determine conditional values for the datapoint.

This allows me to create a logical ‘if’ statement: A condition where the value of the datapoint is one thing if a criterion is met, but something else if the criterion is not met. I can also create multiple rules to apply to a single datapoint, which allows an even greater level of complexity.
There is an important similarity between Field Logic and Datapoint Logic. Both behaviours are only available to be seen or edited when the editing suite is in advanced mode. Both of these concepts involve using conditional ‘if’ statements to control the behaviour of a convention. However, there is an important difference between. Datapoint Logic controls the output value that gets printed into the url in a particular datapoint position. Field Logic, on the other hand, controls visual elements of the button matrix, such as which fields or buttons are visible at which times.